將材質以遮罩去背,讓遮罩處的背景材質透現,例如不規則的標籤,或一些鏤空的卡片。
必備指令
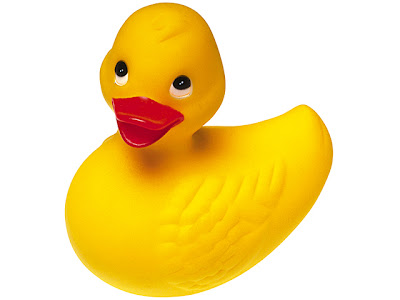
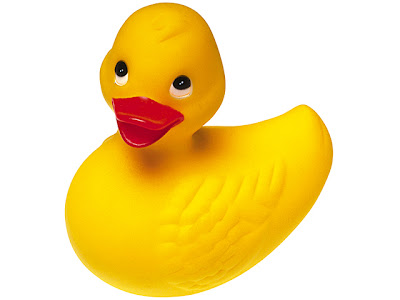
本例的主圖是鴨,現在想將該鴨當成沒有厚度的貼紙,貼在背景是紫色的平面上。
步驟
一‧製作原始貼圖
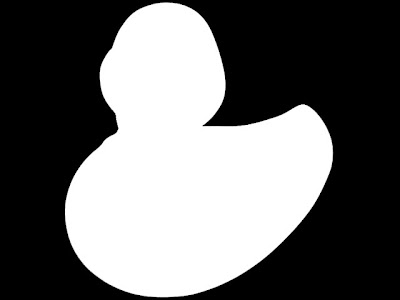
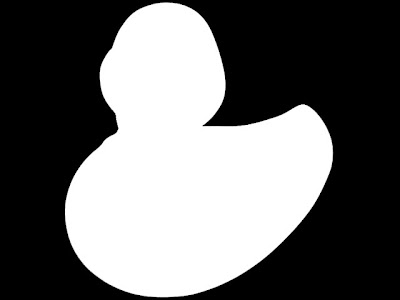
 二、製作灰階的jpg遮罩圖
二、製作灰階的jpg遮罩圖
 三、製作一平面
三、製作一平面
必備指令
- diffuse→map→mask
本例的主圖是鴨,現在想將該鴨當成沒有厚度的貼紙,貼在背景是紫色的平面上。
步驟
一‧製作原始貼圖
- 啟動Photoshop。
- 開啟c:\program files\adobe\photoshop cs2\範例\小鴨鴨.tif。
- 另存新檔,格式為jpg取名為duck。
 二、製作灰階的jpg遮罩圖
二、製作灰階的jpg遮罩圖- 啟動Photoshop
- 開啟c:\program files\adobe\photoshop cs2\範例\小鴨鴨.tif。
- 以魔術棒選取背景。
- 新增一圖層。
- 於選取區內以油漆桶工具倒入黑色。
- 隱藏原始圖層。
- 影像 > 模式 > 灰階。
結果如下圖。 - 另存新檔,格式為jpg,取名duckmask。
 三、製作一平面
三、製作一平面- 到3ds max之Top觀視埠內,利用Views > Viewport Background,將duck.jpg置入,做為觀視背景。
- 以上一觀視背景為參考底圖,利用Box工具畫一與參考底圖同大小的扁平板,稱之為平板甲。
- 按滑鼠右鍵,拖移將該平板,選Copy模式複製二個平板,稱之為平板乙、丙。
- 在材質編輯器上,選取第一個空白材質球,送給平板甲。
- 在材質編輯器上,選取第二個空白材質球,點按Diffuse最右的小方塊,於對話框內選Bimap,選取duck.jpg,將材質球拖拉放給平板乙。
- 在材質編輯器上,選取第三個空白材質球,點按Diffuse最右的小方塊,於對話框內選Mask。
- 點按Map選項,點按Bimap選項,選取duck.jpg。
- 點按轉彎符號,點按Mask選項,選Bimap,選取duckmask.jpg。
- 將材質球拖拉放給平板丙。
- 點按材質編輯器內的Diffuse的色樣,使成為其它色彩,本例中調成紫色。
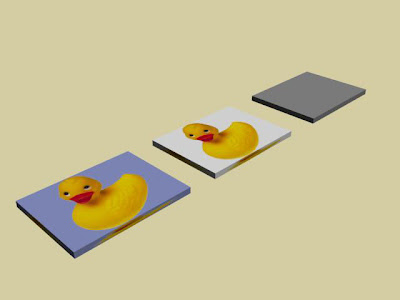
- 點按Quick Render,結果如下圖。

在2011版本中的作法
- 開啟材質編輯器
- 先從-Standard拖拉一個Standard材質
- 從-Maps拖拉Mask於Standard材質之左
- 從-Maps拖拉一個Bitmap,選彩色鴨,將節點連到Map
- 從-Maps拖拉一個Bitmap,選鏤空的黑白黑,將節點連到Mask
- 將Mask材質節點連到Standard的Diffuse Color節點
- 將Standard材質的節點拖拉放到立體物件

