熟悉點陣圖貼在物件上的各種表現
步驟
一、前置作業
- 先在Photoshop做一幅640x480的圖片,內有你的名字及你想要陪襯的圖像,將它存成jpg模式,存檔,如下彩色圖。
- 將上圖改為灰階圖,並在白色區畫黑色噴筆的線條,在黑色區畫白色噴筆,另存圖檔,格式為jpg,如下之灰階圖。

 二、建立材質
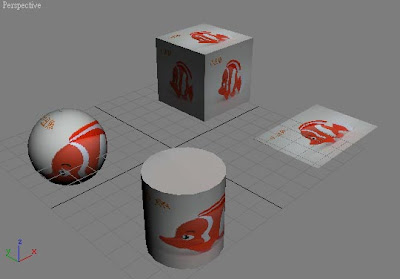
二、建立材質- 在空白場景內放置一正方體、球、圓柱及一平面。
- 開啟材質編輯器,點按下方的Basic Parameters內之diffuse右側的色樣小方塊。
- 於對話框選Bitmap,瀏覽找出你做好的點陣圖。材質球會出現點陣圖。
- 將有點陣圖的材質球拖拉放給場景中的各物件。
- 點按Show Map in Viewport,使場景中的物件出現貼圖。
- 點按QuickRender以觀看貼圖效果,如下圖。
 三、加入UVW Map
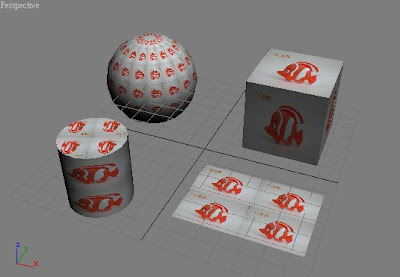
三、加入UVW Map- 點選場景中的立方體,在Modify加入UVW Map修改器。
- 點選UVW Map進入Gizmo。
- 設法改變Parameters中之Mapping選項
- 設法改變Parameters中Utile及VTile的變數,其結果如下圖。
- 離開UVW Map Gizmo模式。
- 對其它物件重復步驟1至5。下圖中,球的Mapping選用了Face;圓柱的Mapping選用Cylinder及鉤選Cap,且其U Tile及V Tile的欄位均填入2。至於平板就用內定的Mapping,只將U Tile及V Tile的欄位均鍵改為2。
 四、加入Bump貼圖
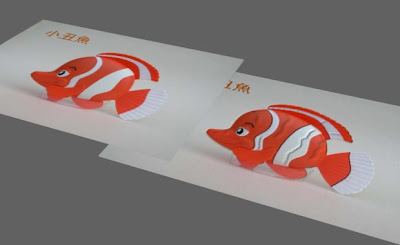
四、加入Bump貼圖- 承前之平面物件,另做一相同物件。
- 選用兩個空白材質球,分別貼入相同的主圖(小丑魚)。
- 將兩材質球各給一平面。
- 在第二個材質球,在材質編輯器打開Maps的下掛板,鉤選Bump,點按None,選Bitmap。
- 選用灰階檔。
- QuickRender結果如下圖右,彩色魚身出現凹凸的效果。